새해 목표 다들 세우셨나요? 올해 저의 목표 중 하나는 제대로 된 포트폴리오 홈페이지를 만들어 두는 것이었습니다. 여태까지 전문가로 활동하면서 변변찮은 홈페이지가 없었다는 게 항상 마음에 걸렸었는데 이번에 그 숙원을 풀었습니다.
저는 협업과 업무 기록 툴로 유명한 ‘노션 Notion’https://www.notion.so/을 활용해 홈페이지를 제작해봤습니다. 유튜브에 있는 수많은 노션 영상들을 뒤로 하고 어디서도 보기 힘든, 저만의 방식으로 만든 홈페이지의 모습과 제작 과정에 대해 보여드리겠습니다.

⎟노션으로 제작한 이유
1. 사용성
사실 저는 몇년 전에 홈페이지를 만든 적이 있습니다. 그 때는 ‘크리에이터 링크’ 라는 웹사이트 빌더를 활용해서 제작했습니다. 호기롭게 ‘가비아’에서 제 이름으로 된 도메인까지 구매해서 호스팅했습니다.
며칠 동안 혼자 끙끙대며 만든 결과물은 처음엔 만족스러웠지만 시간이 지날수록 점점 눈과 손길이 가지 않게 되었습니다. 왜 그렇게 관리가 소홀했는지 돌이켜 보면, 우선 홈페이지에서 어떤 부분을 수정하고 싶을 때 여러 번 과정을 거쳐야 했습니다. 먼저 크리에이터 링크로 접속한 뒤 로그인을 하고, 저의 홈페이지를 선택 후 수정을 해야 했습니다. 이 과정이 말로 하면 별거 아니지만 직접 다루는 입장에선 제법 귀찮고 번거로웠습니다.
하지만 항상 로그인 되어 있는 노션으로 제작한다면 수정을 해야 할 때 접속이 빠르기 때문에 보다 수월합니다. 수정 버튼을 눌러서 설정 창으로 이동하는 것이 아니고, 홈페이지로 설정한 노션 페이지에서 곧바로 수정 내용을 적용할 수 있습니다. 몇 가지 과정이 줄어든 것만으로 제작자 입장에서 사용성이 더욱 쾌적해집니다.
2. 무료로 사용할 수 있는 장점
웹사이트 빌더는 기본적으로 구독 형식의 비용이 발생합니다. 도메인이 필요하다면 그에 따른 비용 역시 마찬가지 입니다. 기본적인 기능만을 사용해서 합리적으로 홈페이지와 도메인을 개설한다면 대략 1~2만원의 금액으로 홈페이지를 만들 수 있습니다. 1년이면 약 10만원 대의 금액으로 큰 부담은 아니지만 묘하게 신경이 쓰이는 건 어쩔 수 없습니다.
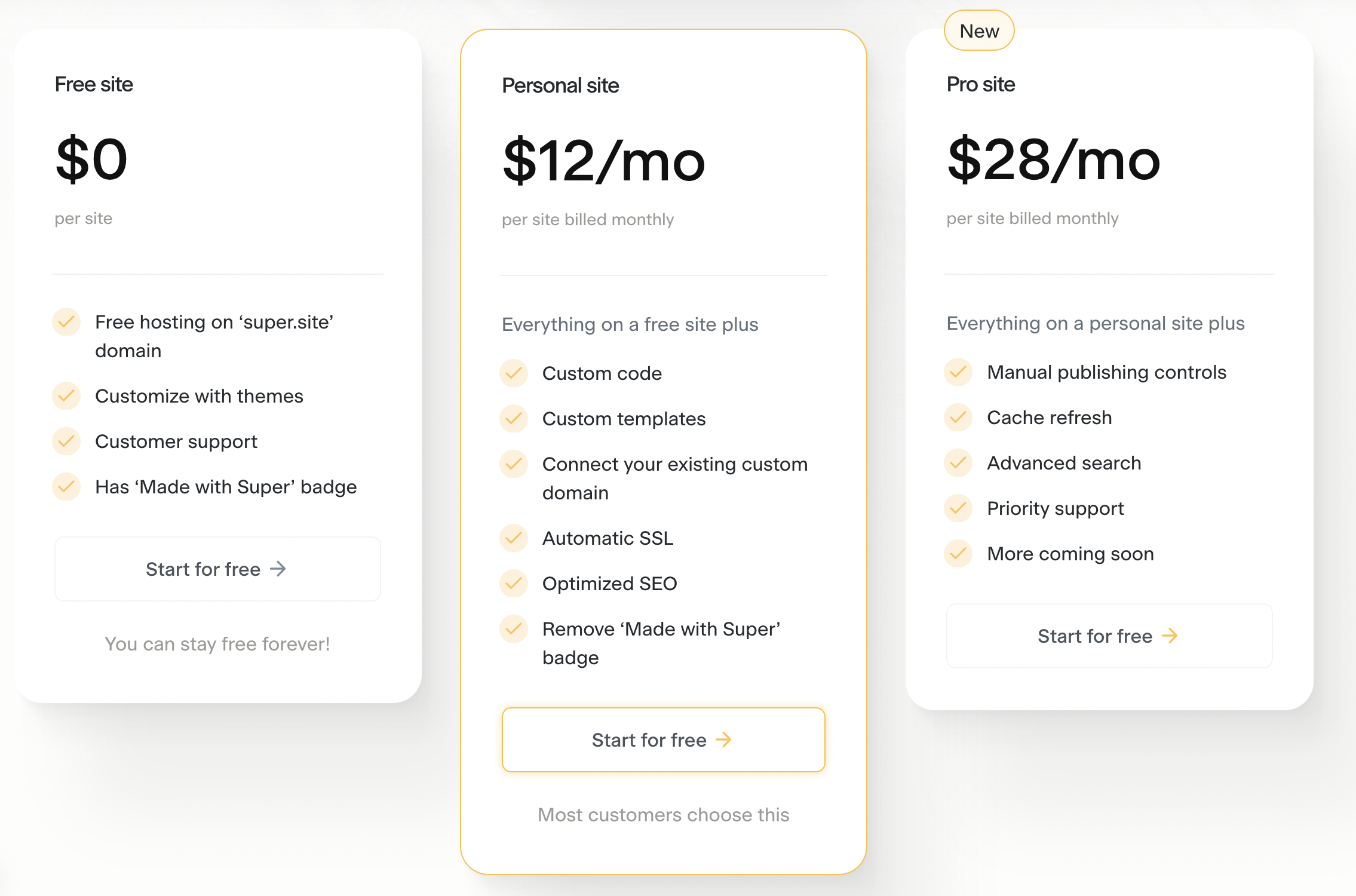
노션 홈페이지는 적절한 플랜을 사용한다면 무료로 만들 수 있습니다. 저의 홈페이지 역시 현재 무료로 만들고 사용하고 있습니다. 적용된 디자인과 편리한 사용성을 고려했을 때 이게 무료로 가능하다는 것이 놀랍습니다. 저는 노션을 에듀케이션 플랜을 적용해 무료로 사용하고 있습니다. 노션의 기본 페이지로는 사용할 수 있는 디자인의 한계가 있기 때문에 노션으로 홈페이지로 제작해주는 별도의 어플리케이션을 사용합니다.

국내의 노션 커뮤니티를 보시면 ‘우피 Oopy’https://www.oopy.io/를 많이 사용하는 것을 볼 수 있습니다. 저도 처음엔 우피를 사용해 홈페이지를 만들어 봤습니다. 하지만 사용해보니 우피가 제공하는 디자인이 크게 마음에 들진 않아 다른 서비스를 알아 보았습니다. 그러다 국내엔 잘 알려져 있지 않은 ‘Super’라는 서비스를 발견했습니다. 'Super'https://super.so/ 역시 우피처럼 노션을 홈페이지로 만들 수 있는 어플리케이션이며 우피와는 다르게 무료 플랜이 존재합니다.

도메인을 구입해 호스팅해본 경험을 돌이켜 보니, 저는 도메인을 꼭 구입해야할 필요가 없다는 것을 느꼈습니다. 제가 바라는 홈페이지의 용도는 포트폴리오를 소개하고 저의 컨텐츠를 소개하는 랜딩 페이지의 역할이 전부이기 때문입니다. 따라서 제가 주로 활동하는 블로그와 인스타그램에 링크를 첨부해두기만 하면 그를 통해 유입되는 것을 목표로 삼았습니다.
3. 준수한 디자인
노션 홈페이지 제작에 처음으로 사용해 본 우피는 편리한 기능을 가지고 있고 적용할 수 있는 디자인도 보기 좋습니다. 처음엔 홈페이지를 블로그와 통합을 할까 고민했지만 노션이 가진 디자인의 한계를 느꼈고 홈페이지의 목적을 정했으니 우피를 사용해서 굳이 지출을 늘릴 필요는 없겠다고 결론 지었습니다.
그 후에 사용해 본 ‘Super’는 무료 플랜이 존재하고 이 플랜만으로도 할 수 있는 기능이 많습니다. 가장 마음에 들었던 부분은 상단 네비게이션바를 지원한다는 것입니다. 홈페이지의 이름을 인식시키기에도 좋고 다른 링크에 대한 접근성에도 유리합니다. 이외에도 폰트 디자인, 푸터 링크 등 홈페이지로서 필요한 기본적인 기능을 가지고 있습니다.

⎟제작 과정
1. 노션 계정 만들기
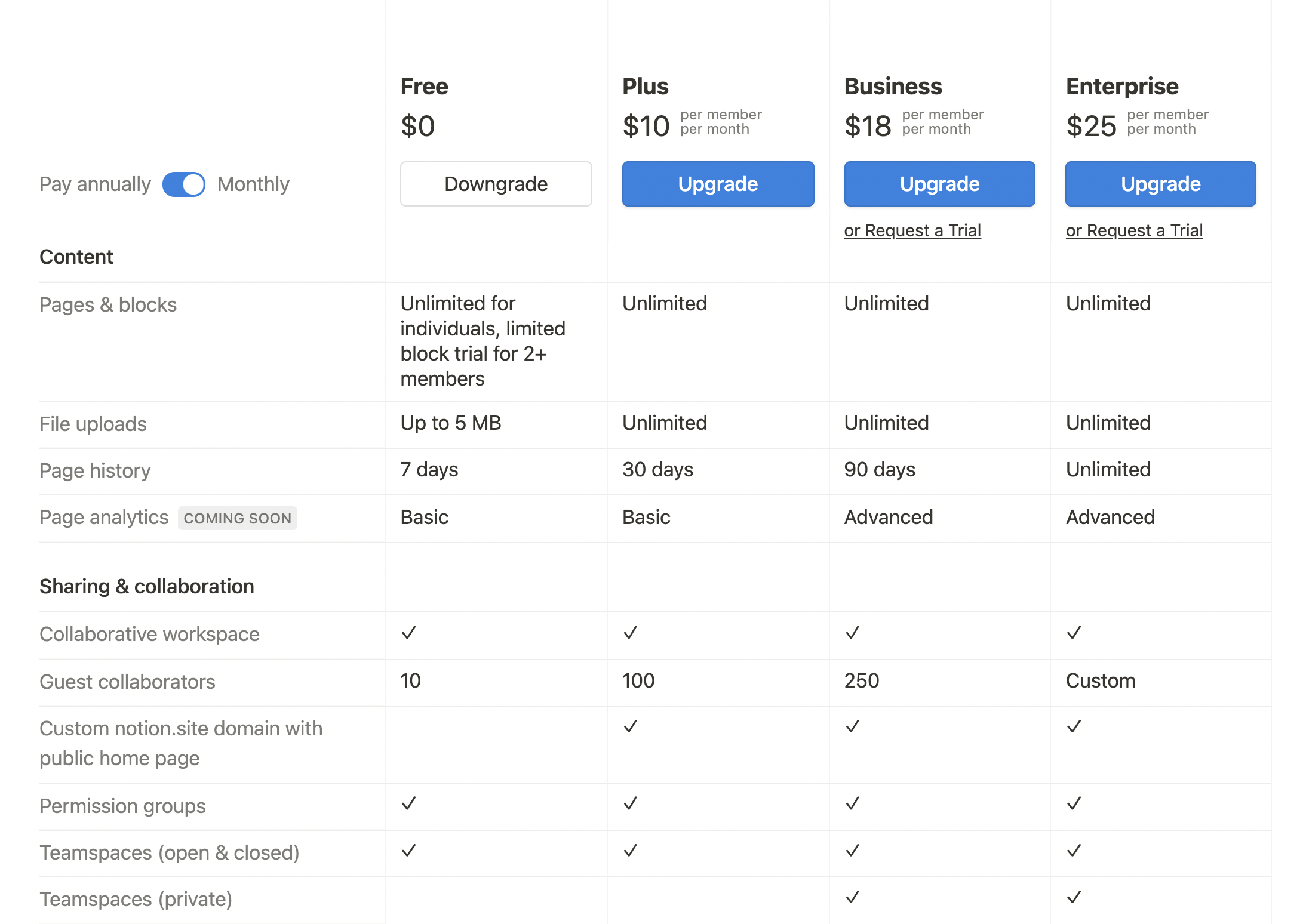
노션이 생소하신 분들을 위해 처음부터 설명해보겠습니다. 노션은 구독 형식입니다. 옵션을 살펴보고 자신의 용도에 맞는 요금제를 선택하면 됩니다. 여기서 꿀팁은 학생 혹은 교직원 이메일로 회원가입을 하면 프로 요금제의 옵션을 사용할 수 있습니다. 개인적으론 교육용 이메일이 없다고 하더라도 프로 요금제를 사용하시는 것을 추천드립니다. 메모 또는 기록용으로만 사용하신다면 기본 프리 요금제도 충분하지만 저처럼 다른 목적이 있어서 노션을 사용한다면 프로 요금제가 더 사용하기 쾌적합니다.

2. 홈페이지로 만들 페이지 생성하기
노션 웹사이트 빌더는 나의 노션 계정의 워크스페이스 자체가 아닌 하위 페이지를 웹사이트로 만들어 줍니다. 그래서 하나의 노션 계정에서 여러 개의 웹사이트를 만드는 것도 가능합니다. 그럼 페이지를 생성하고 우측 상단에 있는 ‘Share to web’을 체크하고 그 밑의 ‘Copy link’로 페이지의 링크를 복사할 수 있습니다.
노션의 사용법은 유튜브에 검색해보시면 상세하게 나와있으니 그것을 참고하시면 됩니다. 여기선 홈페이지를 만드는 과정에 대해서만 다루겠습니다. 다음 기회에 제가 주로 사용하는 노션의 기능에 대해서도 정리해보도록 하겠습니다. 그리고 노션 사용법 참고는 유튜브 채널 ‘시리얼 Sireal’을 보시면 노션에 대한 자세한 내용이 있으니 노션을 배우고 싶다면 이 채널을 추천 드립니다.
3. ‘Super’에 노션 계정과 페이지 등록하기
구글에 ‘Notion Super’라고 검색합니다. 가장 상단에 나오는 ‘Super’ 홈페이지를 클릭합니다. ‘Super’의 홈페이지를 들어가보면 우측 상단에 ‘Sign in’을 누르고 노션 계정을 만들 때 사용한 이메일을 입력하여 회원가입을 합니다. 가입이 완료되면 ‘Super App’이라는 사이트가 나옵니다. 본격적인 사이트 제작은 이 홈페이지에서 이루어집니다. 좌측에 있는 ‘Sites’를 클릭 후 우측 상단에 있는 ‘New site’ 탭을 클릭합니다. 그 후에 자신의 노션에서 홈페이지로 만들 페이지의 링크를 복사한 후 붙여넣기 합니다. 그러면 ‘Super App’에서 페이지를 인식하고 디자인을 할 수 있는 조건이 갖춰집니다.
4. 홈페이지 디자인
‘Super’에 홈페이지로 만들 페이지를 등록했다면 여기서 구분하셔야 할 부분이 있습니다. ‘Super’에선 홈페이지의 디자인을 하는 것이고 디자인을 위한 토대는 노션에서 하는 것입니다. 따라서 적고 싶은 내용과 작업물의 업로드는 노션에서 하시면 됩니다.
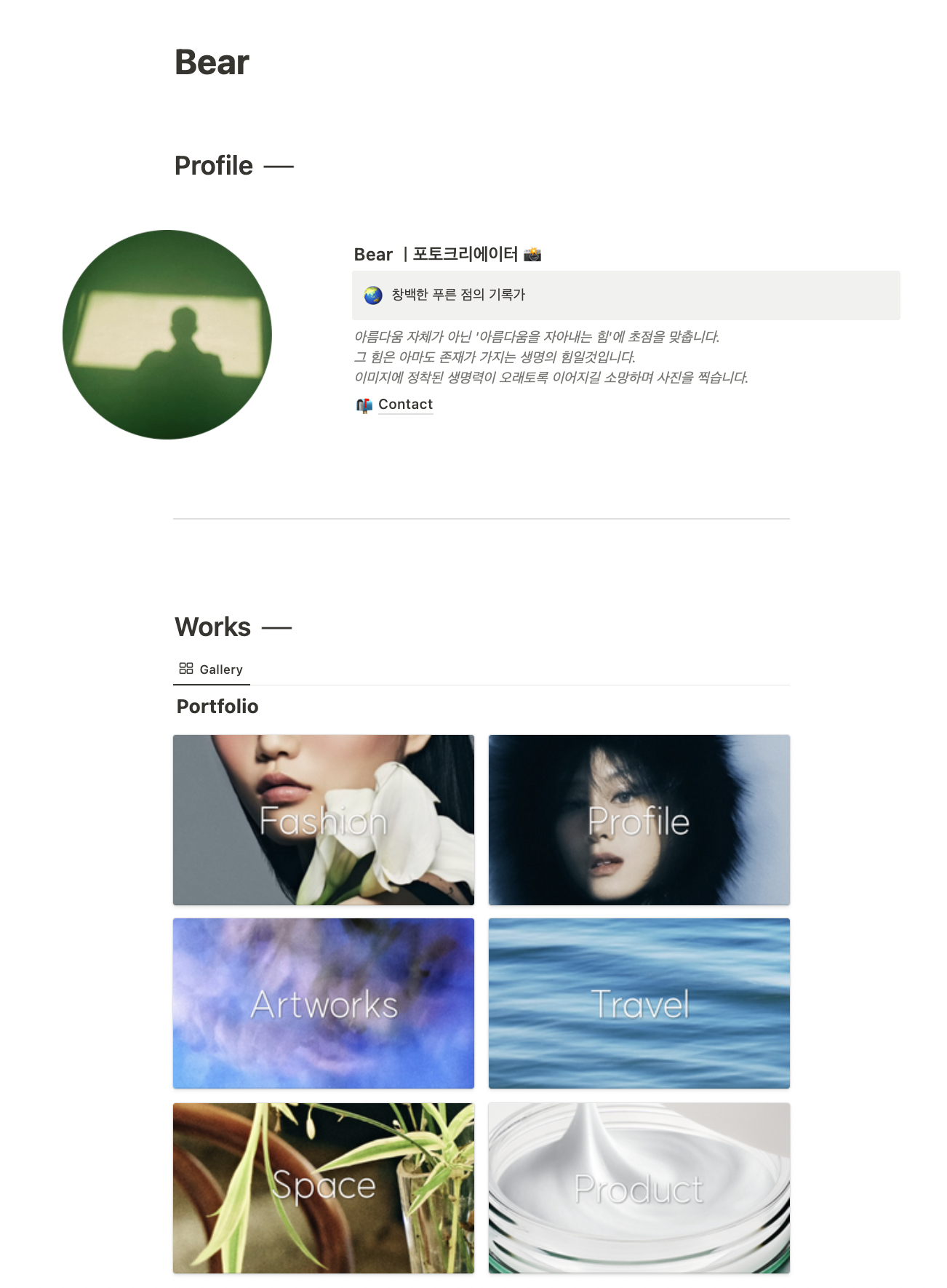
노션으로 돌아가시면 먼저 페이지 상단에 보여질 항목을 선택해야 합니다. 저는 노션의 페이지 제목을 제 활동명으로 지정하고 그 밑에 프로필과 자기소개를 적어뒀습니다. ‘Oopy’ 홈페이지를 가보시면 다른 사람들은 노션 홈페이지를 어떻게 구성했는지 볼 수 있는 예시가 마련되어 있습니다. 개인 혹은 기업 차원에서 제작한 홈페이지를 볼 수 있으니 참고해서 구성하시면 되겠습니다. 저는 프로필 사진과 함께 직업, 소개, 철학을 볼 수 있는 메인 화면을 선호해서 그에 맞게 구생했습니다.
저는 직업이 사진작가이니 사진을 보여줄 수 있도록 갤러리를 형성했습니다. 그리고 저는 가지고 있는 포트폴리오를 분류할 필요가 있기에 카테고리별로 사진을 정리했습니다. 갤러리의 모양은 옵션에서 선택할 수 있습니다. 각 페이지마다 들어가는 커버 이미지를 홈페이지 메인 화면에서 볼 때 노출되는 대표 이미지로 설정하고 커버 이미지에 맞게 각 포트폴리오를 대표하는 사진으로 배너를 제작했습니다.


5. 내비게이션바, 링크 생성
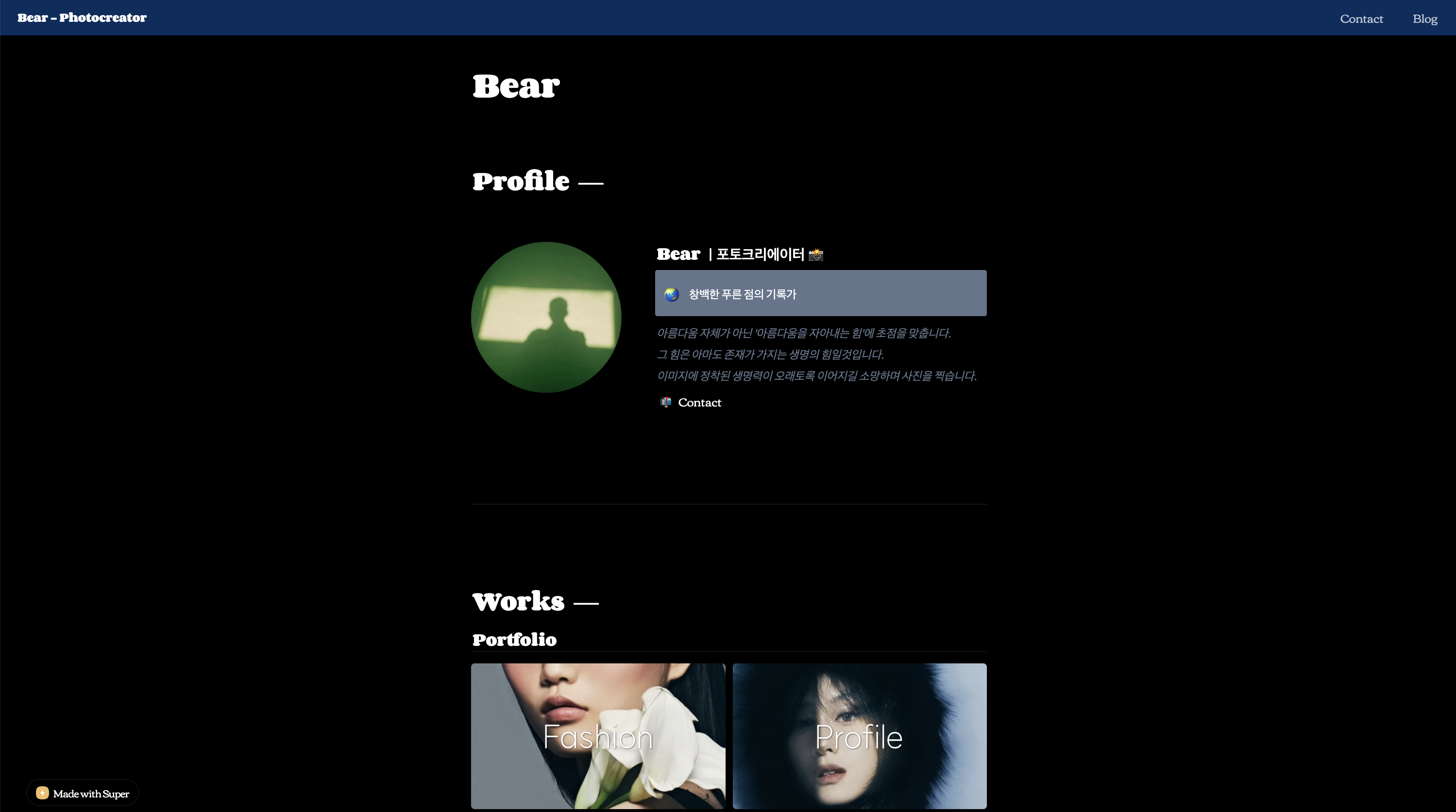
제 홈페이지의 주요 목적은 자기 소개와 포트폴리오를 본 감상자 혹은 고객이 저에게 컨택을 하기 위한 랜딩 페이지입니다. 따라서 기본적으로 보기 편하고 직관적인 디자인과 함께 저의 활동 내역을 보고 접근할 수 있도록 구성하는 것이 중요합니다.
따라서 상단 내비게이션바를 활용했습니다. 우피에는 이 기능을 사용하려면 프로 플랜을 사용해야 하지만 ‘Super’는 기본 무료 플랜에서도 지원하기 때문에 메리트가 있습니다. 네비게이션바에 홈페이지 이름을 넣은 후 ‘Contact’와 ‘Blog’ 탭을 만들어 쉽게 접근할 수 있도록 구성했습니다. 이렇게 저의 홈페이지, 인스타그램, 블로그는 저마다 링크를 걸어두어 상호적으로 유입되는 구조가 형성됐습니다.
⎟후기
그간 노션을 사용하면서 2년 정도 구상해 온 숙원이 드디어 결과로 나왔습니다. 효율을 추구하는 성격이다보니 ”무료로 해볼 수 있는 방법이 있지 않을까?” 하는 생각에서 출발해 결국엔 이렇게 목적을 이뤘네요. 제가 무조건 무료를 추구하는 것은 아닙니다. 이전에 도메인까지 구입해서 홈페이지를 만들었었고, 매달 어도비에 돈을 내고 있고 구독 중인 OTT도 5개가 넘습니다.(….) 다만 홈페이지 제작에 기본적인 기능만으로 만족할만한 결과물을 낼 수 있을지 호기심이 앞섰기에 이러한 방식을 시도해봤습니다.
“우리는 언제나 답을 찾을 것이다.”라는 말이 와닿네요. 저도 늘 그렇게 생각하며 무언가를 시도해보는 것을 좋아하는 편입니다. 비록 검색창에 노출되기 힘든 홈페이지이지만 인스타그램과 블로그 활동을 열심히 하는 것으로 그 부족함을 충족하리라고 생각합니다. 만족할 때 까지 며칠동안 계속 붙들었지만 아직은 다소 러프한 감이 있어 좀 더 보완할 점이 있을지 고민하는 중입니다. 앞으로 업데이트를 해갈테니 종종 저의 인스타그램(@mayitakashoot)과 블로그를 통해 보러와 주시면 좋겠습니다. 이 글이 홈페이지를 만들고 싶은 누군가에게 도움도 되었으면 합니다. 그럼 ‘노션으로 만든 홈페이지 제작기’를 이만 마무리하겠습니다. 감사합니다.
https://bear-photo.super.site/
Bear
Bear ㅣ포토크리에이터 📸
bear-photo.super.site
'Insight' 카테고리의 다른 글
| 사진의 역사가 현재의 우리에게 주는 의미⎟한국 사진사 인사이드 아웃, 1929-1982 (0) | 2023.02.06 |
|---|---|
| 2023년 유튜브 수익구조 업데이트 정리 (0) | 2023.02.04 |
| 프랑코 폰타나 사진전ㅣ컬러 인 라이프ㅣ마이아트뮤지엄 (0) | 2023.02.01 |
| 알버트 왓슨과 스티브 잡스의 일화⎟예술의 전당 한가람 미술관 (0) | 2023.02.01 |
| 어노니머스 프로젝트란 무엇인가?⎟그라운드 시소 서촌 (1) | 2023.01.31 |




